
이번 과제는 조별 과제..!
일단 각자 스스로 구현 해보고, 조 내에서 토론(?)을 거쳐 최선의 코드를 조합하면 됐다.
우리 조는 각자의 코드를 짜깁기 하지않고,
화면 공유를 통해 아예 다같이 새로 만드는 방향으로 했다.
강사님께서 예제 만드는걸 보여주실 때,
수강생들의 의견을 들어보고 같이 만들어 나가는 느낌이 좋아서 제안한 방식이다.
먼저 스스로 해봤을 때는 구현하지 못한 부분도 있고,
전체적으로 미숙했기 때문에
다같이 머리 맞대고 만들어보면 좋을 것 같았다.
결과적으로도 CSS 기능을 이해하는데에 많은 도움이 됐다!

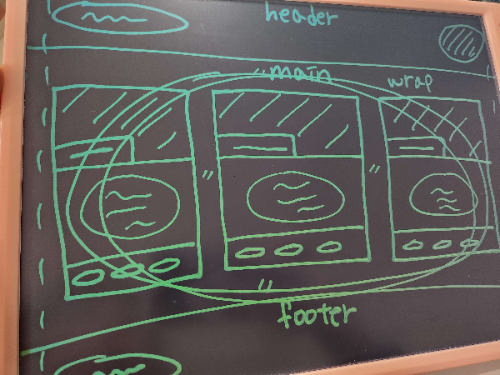
이전에 강사님이 레이아웃을 어떤 식으로 나눌지
그림 그려가며 보여주신게 생각나서
코드 작성 전에 한 번 해봤다.
아직 레이아웃 잡는게 어려운 편인데,
큰 부분부터 구획해가며 그려보니 한층 수월했다.

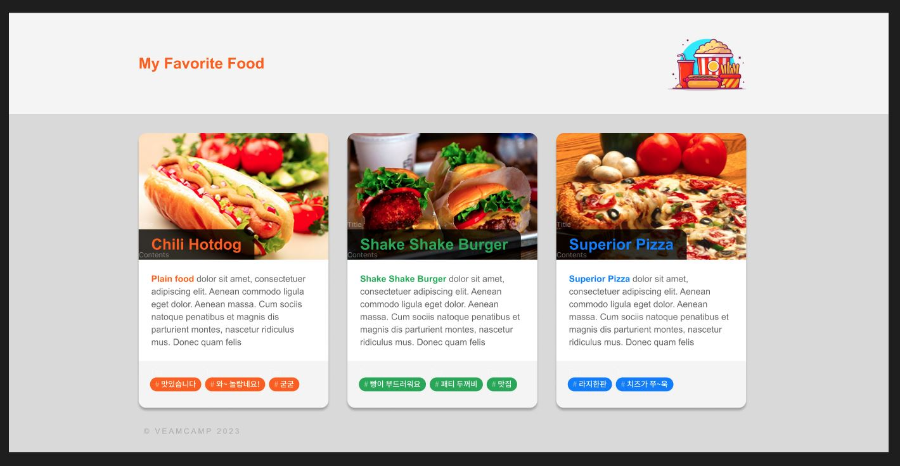
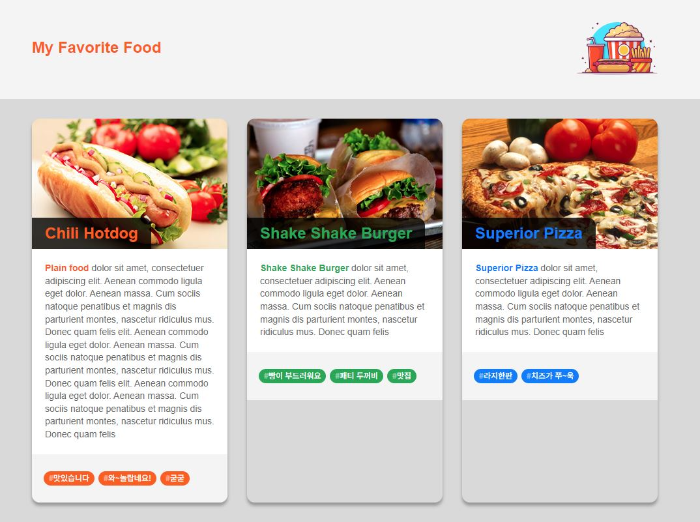
이번 과제는 콘텐츠 수정없이 그대로 구현해 보는거였고,
픽셀 퍼펙션도 최대한 맞추려고 했기 때문에
단순 화면은 예시랑 거의 같아보인다. ㅎㅎ


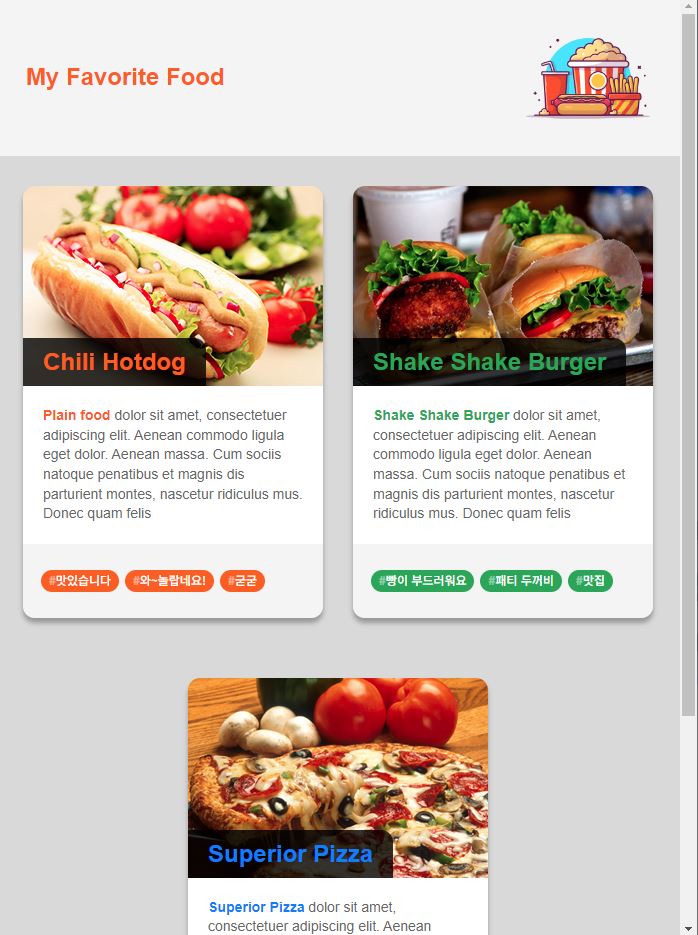
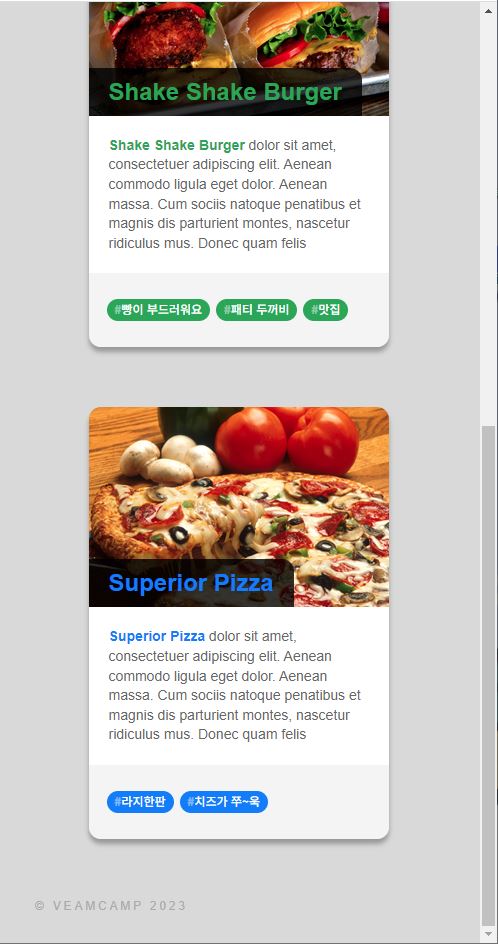
브라우저 크기가 작아지거나 메뉴(section)가 늘어나는 상황도 고려하여
줄바꿈될 수 있도록 flex-wrap: wrap을 써줬다.


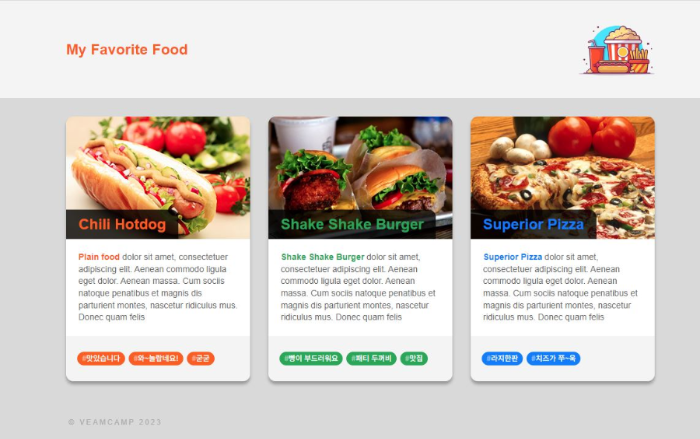
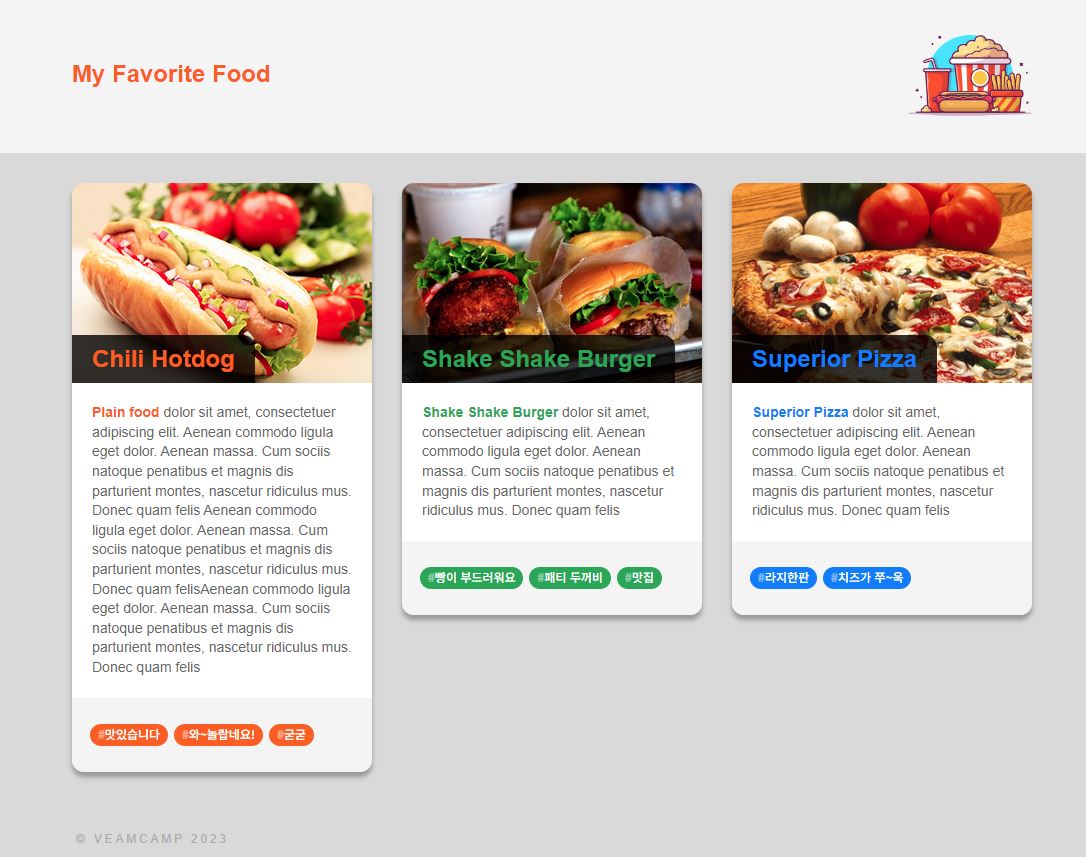
align-items의 초기값이 stretch(nomal)이기 때문에
한 section에만 내용이 추가되어도
좌측 이미지처럼 다른 section도 같이 늘어난다.
이를 방지하기 위해 align-items: start를 썼다.

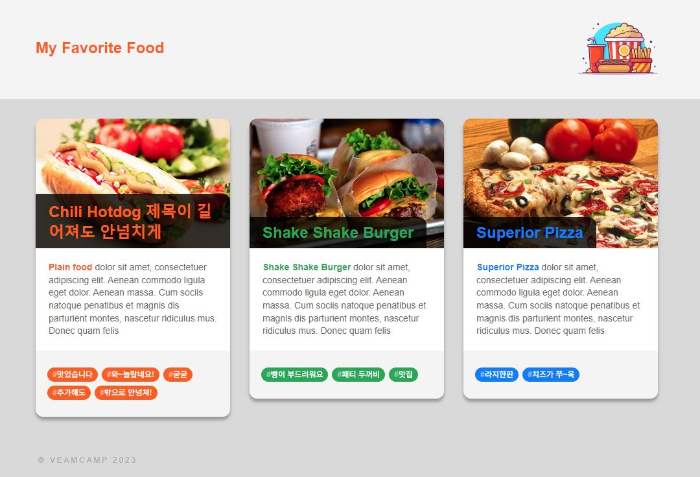
해시태그가 추가됐을 때도 줄바꿈이 될 수 있도록
flex-wrap: wrap을 한 번 더 써줬다.
메뉴 이름이 길어지는 것도 생각했다가
문제 없는 것 같아서 넘어갔는데..
저것보다 더~~ 긴 이름으로 하면 section을 넘어가려나(?)
솔직히 메뉴 사진 넘어갈 정도로 긴 이름 없잖아!
해시태그를 클릭했을 때,
해당 해시태그가 붙은 콘텐츠들을 볼 수 있도록
<a>를 추가하자는 의견이 있었는데, 좋은 생각 같았다!
넘어갈 페이지가 없어서 강사님 유튜브로 링크를 걸었지만 ㅎㅎㅎ
잘 만든 것 같아도 분명 놓친 부분이 있을거라서
내일 있을 과제 피드백이 기대된다!
그리고 우리 조원분들 정말 최고당..
많이 배워갑니다. 감사해요-♡
'TECHIT 멋쟁이사자처럼 > 프론트엔드 스쿨' 카테고리의 다른 글
| [과제]이벤트 페이지 만들기 (1) | 2023.12.28 |
|---|---|
| [프론트엔드스쿨 9기]3주차 후기 (0) | 2023.12.26 |
| [프론트엔드스쿨 9기]2주차 후기 (1) | 2023.12.17 |
| [프론트엔드스쿨 9기]1주차 후기 (0) | 2023.12.10 |
| [과제]프로필 페이지 만들기 (1) | 2023.12.10 |



